今回の記事は、「自作ゲームをWordPressブログに載せる方法」をご紹介していきたいと思います!
ご質問を頂いたからというのもあるのですが、私自身そのやり方が分からなくて結構調べまくった経験があるので、忘れないよう記事にしておきます!
やり方は言葉にすると意外と簡単で、
自作ゲームのデータをレンタルサーバーにアップして、
ブログの表示させたい所にiframeタグを使ってゲームのURLを埋め込みます。
これで、ブログの記事上に自作ゲームを載せる事が出来ます!
とはいっても、何のブログを使っているか、どこのレンタルサーバーを使っているかにもよってやり方は若干変わります。
ハナが契約しているのは、エックスサーバーです。
なので今回ご紹介するのは、「エックスサーバーで作っているWordPressブログに自作ゲームを埋め込む方法」となりますので、興味がある方は是非最後までご覧ください!
自作ゲームをWordPressブログに載せる方法
ティラノビルダーで作った自作ゲームを、このようにブログ上で表示させる方法をご紹介していきます。
(このゲームの詳細が気になるよ~って方は、コチラをご覧下さい!)
①自作ゲームをエックスサーバー(レンタルサーバー)にアップしよう
自作ゲームのデータをサーバーにアップするためには、データをサーバーに送るファイル転送ソフトが必要になります。ハナが使ったのは「FileZilla」という無料ソフトです。
こちらをまず自分のパソコンにインストールして、設定していく作業が必要になります。
詳しいやり方はコチラで詳しく解説されているのでご参考にされて下さい!
参考 RPGツクールMVによる自作ゲームをブログにアップしたい!FileZillaのインストールの仕方が詳しく解説してありますエックスサーバーの設定の仕方は、コチラを参考にされて下さい!
参考 FileZillaの設定エックスサーバーでのFileZillaの設定方法ですエックスサーバーでゲームデータを転送する場所は、
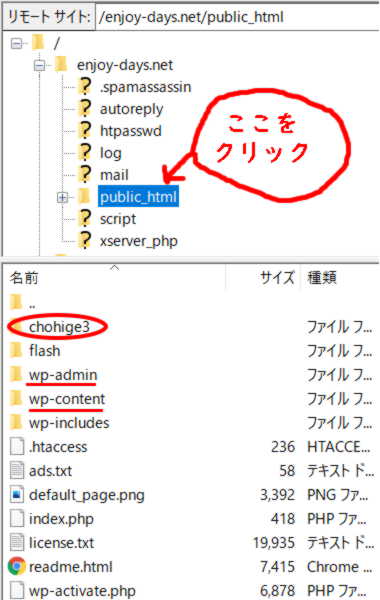
「public_html」というファイルの中です。

上の画像のように、「wp-admin」や「wp-content」のファイルがあるのと同じ階層にしましょう。
②自作ゲームをWordPressブログの記事にのせてみよう
ゲームデータをレンタルサーバーに無事転送できれば、後はそのデータをブログ上で表示させる枠組みを作ってあげる作業が必要になります。
ゲームデータをレンタルサーバーにアップした時点で、そのゲーム自体にURLが出来上がります。
ただ普通にそこにリンクをはっても、ブログの記事上でゲームを遊ぶ事はできません。
ワンクリックすれば、ゲームで遊べますが、それだとなんか味気ないですよね。
そんな問題を解決してくれるのがiframe(インラインフレーム)タグです!
このタグ、指定した場所に他のドキュメントを画面中に埋め込んで表示させることができます。
イメージとしては記事の好きな所に、ゲームの画面を切り取って呼び出せる感じです!
TwitterやFacebook、InstagramなどのタイムラインやYouTubeの動画など、結構なんでも埋め込むことが出来ます。
それを利用して、自作ゲームも早速埋め込んでみましょう!
<iframe id=”gameFrame” src=”https://enjoy-days.net/chohige3” width=”640” height=”425” allowfullscreen=”allowfullscreen”></iframe>
↑私がゲームを埋め込む際に使用しているタグです
この色付けしている部分をご自身の自作ゲーム用に書き換えていきます。
src=”https://enjoy-days.net/chohige3”
緑で色付けしたゲームURL部分を、自作ゲームのURLに書き換えましょう。
ここで私自身つまづいたのが、
自作ゲームのURLが分からない!
という問題でした。
エックスサーバーの場合は、「public_html」というフォルダの中にインターネット上で公開したいデータを入れます。
ゲームのファイルも、この中にフォルダごとポーンとぶちこめばいいのですが

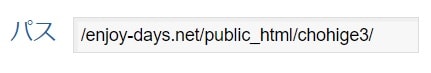
ゲームフォルダを選択して、エックスサーバーの右上にあるURLコードを見るとこう書かれているわけです。
こうなると、ゲームのURLは
「https://enjoy-days.net/public_html/chohige3」
と思いますよね。しかし実際は
「https://enjoy-days.net/chohige3」
となります。
赤色で示した文字(public_html)を入れてしまうと表示されないので注意しましょう。
ゲームURLの書き換えがおわったら、埋め込みたいゲーム画面の大きさの設定をしていきます。
width=”640” height=”425”
widthはゲーム画面の横幅
heightはゲーム画面の縦幅
自分が表示させたいサイズに、黄色で色付けした数字を変更して調節しましょう。
ちなみにこの数字は、PCで表示させたい時のハナの設定です。
スマホやタブレットなどのモバイル表示が主な場合は、小さめに設定しておくことをおすすめします!
書き換えたソースをブログの記事に書き込めば、無事自作ゲームを記事上にのせる事ができます。



ハナさん、ご無沙汰しております。
以前こちらの記事について問い合わせたまつぼです。
その節は大変お世話になりました。
分かりやすい記事のおかげでブログに自作ゲームを掲載することができました!
メールでもお礼をお伝えしましたが、記事を改めて拝見し再度御礼申し上げます。
これからもハナさんの創作活動を応援しております!